The web revival movement has always interested me—in fact, learning about it was what made me realise that I had an interest in web development in the first place. However, after starting a web development course in mid-2024, it’s since become apparent to me that web revival spaces tend to overlook the crucial elements of the modern web that allow for the web to be usable for all people. I’m writing this post today because I believe this can change. There are ways that web revivalists can add web accessibility into their websites without sacrificing their aesthetic preferences, which I’ll share with you at the end of this blog post.

What is the Web Revival Movement?
The web revival movement is all about reducing your time on modern social media platforms and opting to spend time creating and interacting with your own personal website instead.
Web revivalists typically make their websites through the lens of nostalgia, drawing inspiration from the early 2000s internet, where websites didn’t feature A.I. or complex algorithms that dictate everything you see.
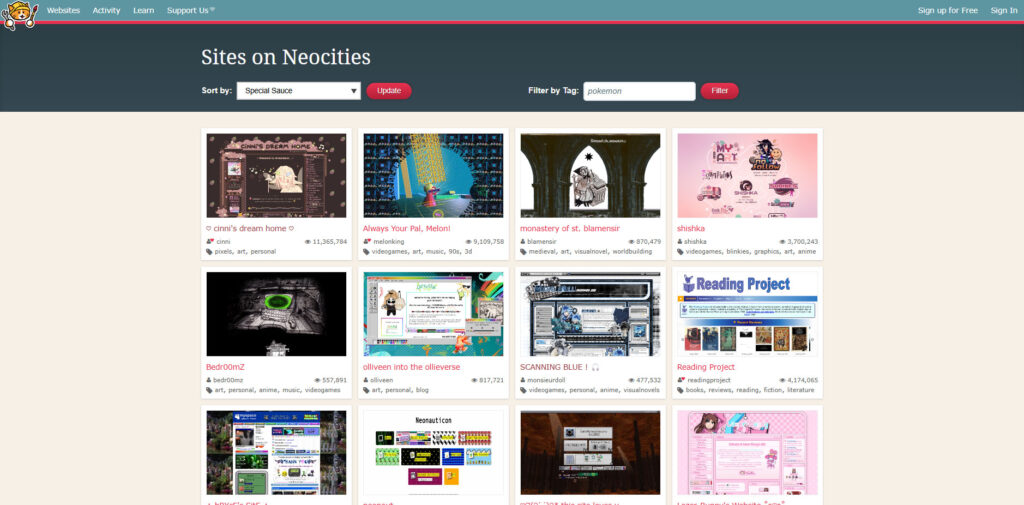
Web revival movement websites, or “indie websites,” are loved for their creative designs, vibrant colours, and animated GIFs, just like the old web. They are usually made with simple HTML and CSS and hosted on platforms like Neocities, which play their own role in promoting the movement.
To learn more about why the web revival movement exists, you may want to look into the Dead Internet Theory.
Exploring Web Revival Spaces
Viewing indie websites—for the most part—has been a lot of fun for me. I love seeing the creativity and effort people have put into their websites. However, it doesn’t take long to find that most websites have glaring inaccessibility issues.
Many websites I come across on the indie web use flashing GIFs in their design, which can be harmful for people with photosensitivity or epilepsy. Others add disclaimers like “not mobile-friendly,” completely excluding people who rely on their phones to navigate websites. I’ve also yet to find single website that uses properly structured, semantic HTML, creating issues for people who browse the web with the help of screen readers. These accessibility issues have quick solutions in today’s world, but still exist on most recently published indie websites.
Now, saying this, I do not believe that people are intentionally making their websites inaccessible. Rather, people tend to view older tutorials to create older-looking websites. Since their goal isn’t to become professional web developers, it’s understandable that they haven’t delved into the differences between old web standards and current web standards. However, this lack of awareness is leading to design choices that are unintentionally excluding many users.
Adding Accessibility to Indie Websites
So, is it even possible to create accessible indie websites while staying true to the web revival movement? Yes!
If you’re creating, or have created your own indie website, I definitely recommend reading the W3C Accessibility Guidelines and checking your website accessibility score with Google Lighthouse. However, here are a few things you can implement to keep your website accessible right now:
- Structured and semantic HTML code.
- Alt text added to image and video elements.
- Accessible contrast and colour choices for people with vision impairments or colour blindness.
- The removal, or reduced speed, of fast flashing GIFs or videos on your web page.
- Consistent navigational elements.
- Clear links and buttons.
- The removal of auto-playing videos or sound.
- Responsive design (yes, mobile-friendly).
Final Thoughts
To end this blog post, I want to say that while indie websites can sometimes miss the mark on accessibility, I still think that the web revival movement is great and important for many reasons. And regardless of how much we already know about accessibility standards, there’s always room for improvement, so let’s do our part by keeping everyone up to date, and pushing for a more inclusive, more inspiring internet.
What do you think? Let me know your thoughts on balancing creativity and accessibility in web design by writing a comment down below.